How To Change Position Of Object After Animation In Unity
<
Relative Position Animation in Unity
Posted by Bryan Bedard - 12/27/2017
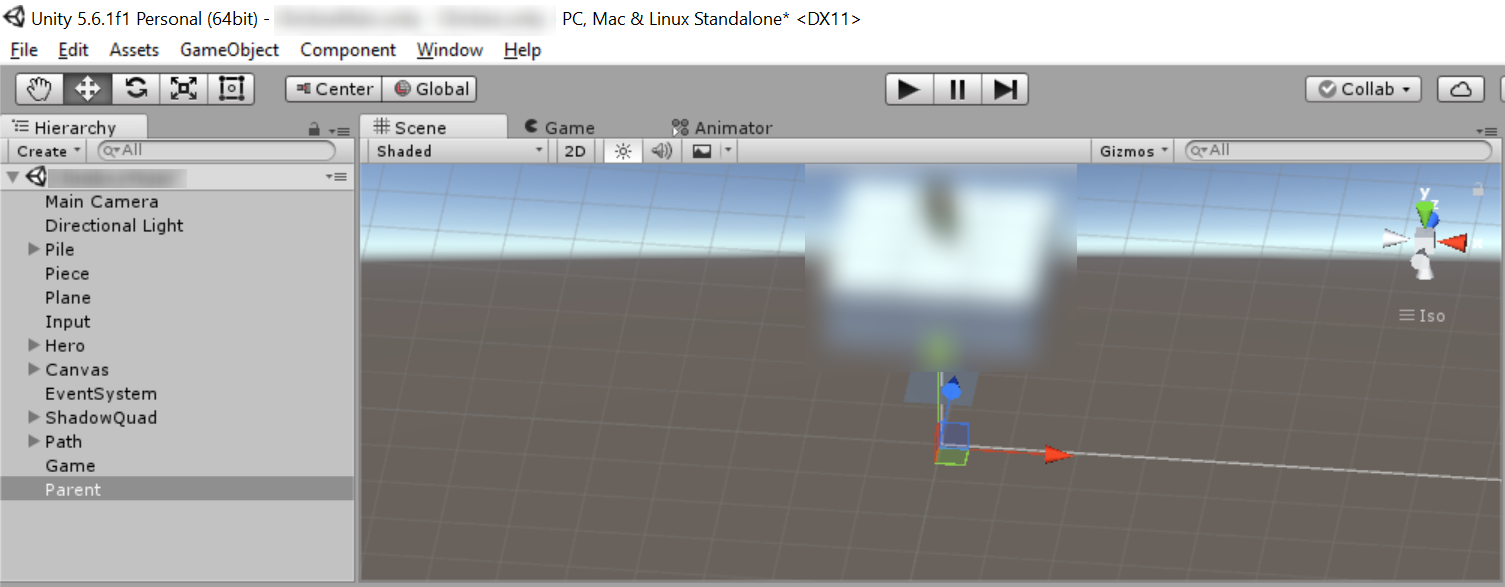
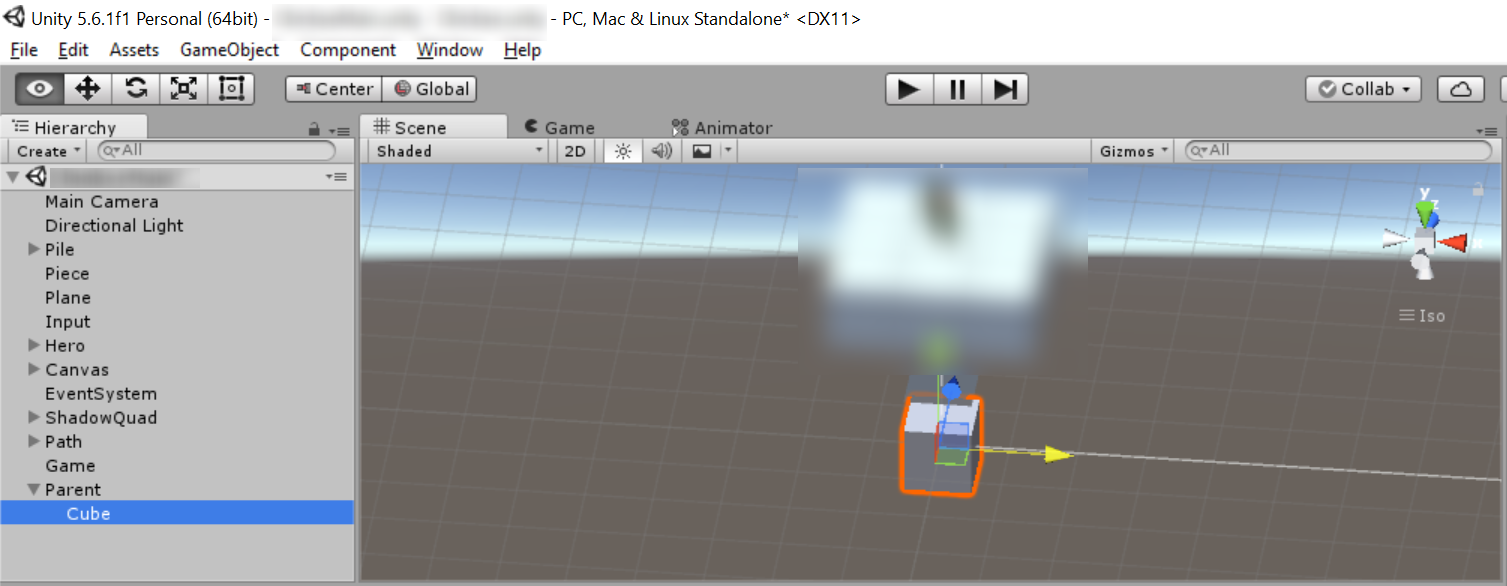
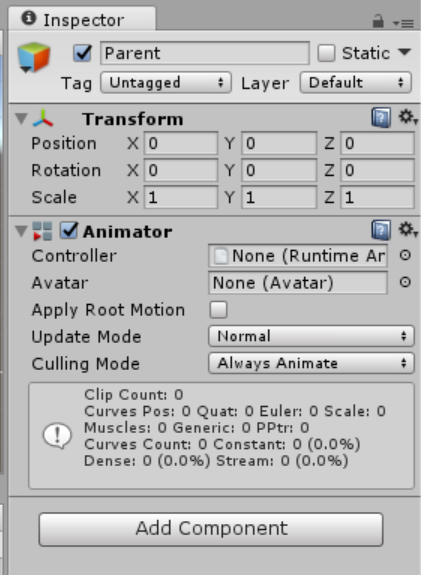
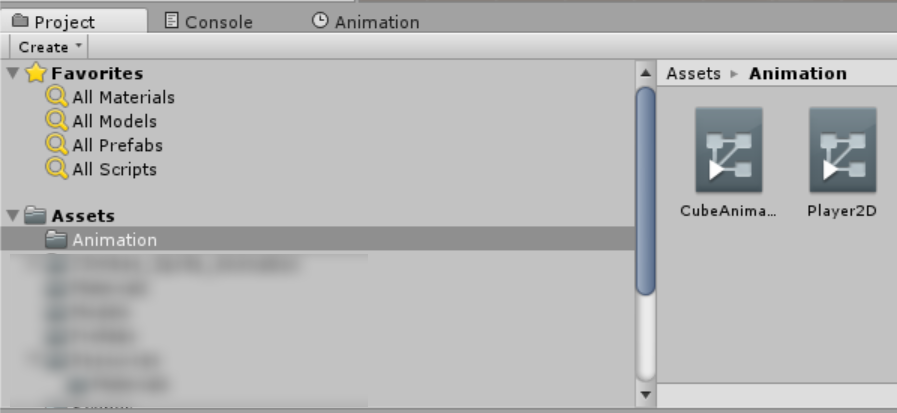
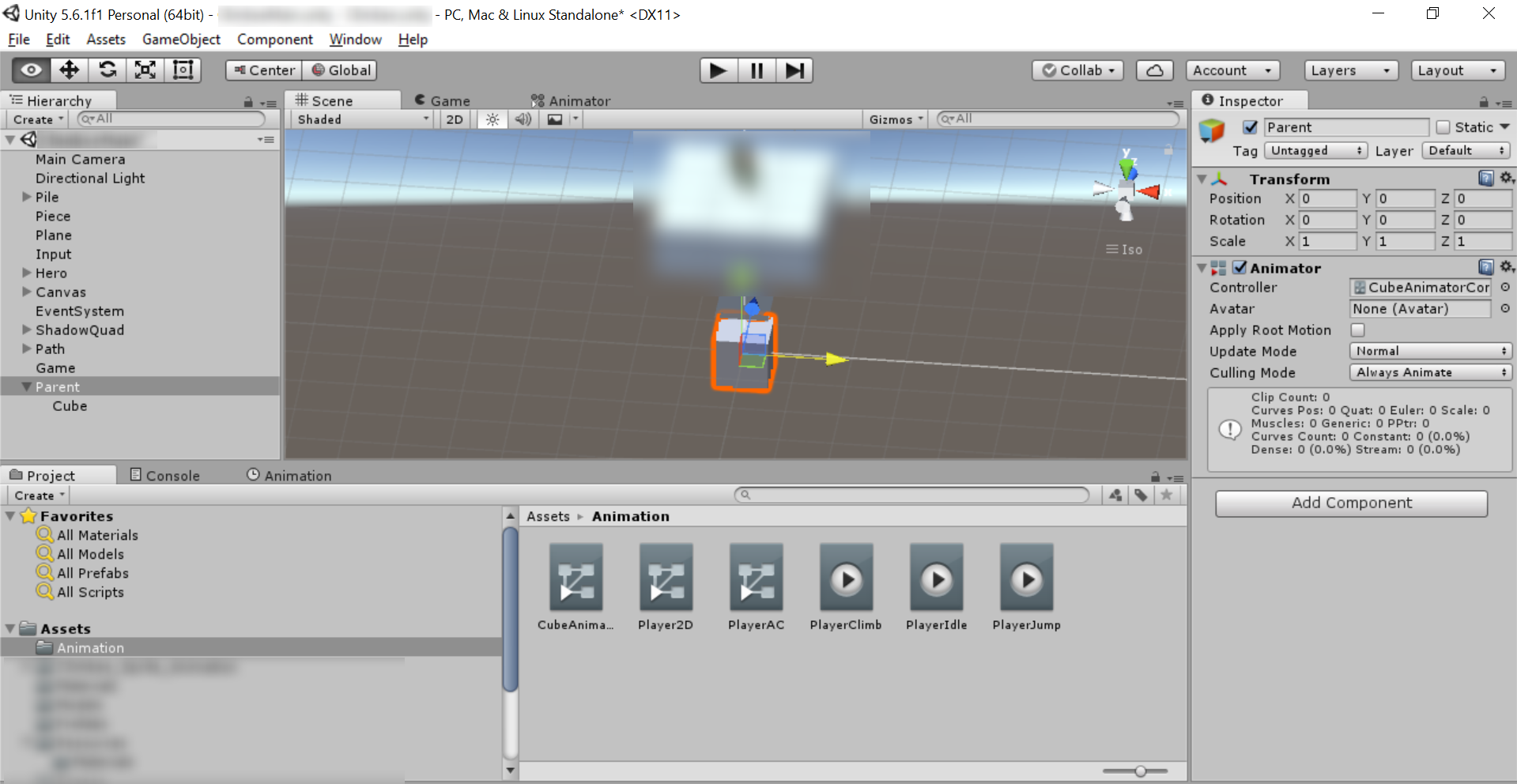
Unity has a powerful animation editor. The concept is that you attach an Animator component to a GameObject and so adhere an Animator Controller to the Animator. An Animator Controller allows yous to arrange and maintain a set up of Animation Clips and associated Blitheness Transitions for a character or object. An Animation Clip lets you lot define animations to GameObject properties forth a timeline of keyframes. I ran into a snag when I tried to animate the Transform.Position property of a GameObject. This works well for an instance of a GameObject in a specific location. Nevertheless, a problem arises if you try to re-use the blitheness every bit part of a prefab or if you motility the GameObject to another position. The problem is that the position values stored in the animation clip are absolute, pregnant the object will motility to the position recorded in the animation (world coordinates), instead of applying the animation relative to the electric current position of the GameObject prior to starting the blitheness (local coordinates). This video tutorial by Erwin Broekhuis explains the uncomplicated fix for this, which is to wrap the animated object in a parent object and adhere the Animator to the parent instead. Nevertheless, the video is using the Blitheness component which has been deprecated in favor of the newer Animator component. It took me a couple attempts to become it working properly and then I decided to write this blog post with updated screen shots and steps with Animator. Create an empty object off the root of the hierarchy. You tin can proper name the parent whatever you similar, here it is called Parent. Add together the child object under the parent. In this walkthrough, we are simply adding a Cube 3D object. The kid object should default to transform.position (0, 0, 0), which is a local coordinate position relative to the parent. Y'all can name the child whatsoever you like, here it is chosen Cube. Add an Animator component to the parent object. The Animator component is found in the miscellaneous category. We need to create an Animator Controller to manage the animation clips and country transitions. I suggest creating a folder named Animation to store your animation controller and animation clips. In the Project window, right-click on the Blitheness folder and cull Create > Animator Controller. You lot can proper name the controller whatever y'all like. Here it is called CubeAnimatorController. Attach the Animator Controller to the Animator past dragging it onto the Controller holding of the Animator. To do this, kickoff by selecting the Parent object in the hierarchy and so click on the Animation folder in the Project window. Drag CubeAnimatorController from the Animation binder onto the empty Controller box under Animator in the Inspector window. If it'southward not open already, open the Animation window by choosing Window > Blitheness from the Unity Editor menu. You tin identify the Blitheness window anywhere y'all like. Personally, I like to position the Animation window in the same group equally my Project window in such a mode that the Scene window is visible at the same fourth dimension as the Blitheness window. Select the Cube object in the Hierarchy window. Click on the Animation tab so that the Animation window is visible. You should be prompted to create an animation clip. When you printing the push button to create an animation clip a dialog volition open up prompting for the location to save the animation clip. I suggest saving information technology in your Animation folder where yous saved the Animator Controller. Name the animation Clip CubeMove. Annotation that creating the animation clip also adds a respective land for information technology to the CubeAnimatorController you fastened to the Animator. This blog mail service does not cover annihilation related to the Animator Controller or state transitions. In the Animation window, with the CubeMove clip (state) selected, click the Add Property push. Do not select the root Transform object but instead expland Cube and cull Cube > Tranform > Position. At this point, you will see the Cube Position belongings in the Blitheness window with two keyframes added to the timeline, one at 0:00 and one at one:00. These times refer to the frame number. By default an blitheness has 60 samples and will last 1 second at sixty frames per 2nd. Click on the timeline at position 0:thirty then click the button in the Animation window to add together a keyframe. You will discover that the Animation editor will enter "record" mode with a few visual cues: Alter ane of the Transform.Position holding attributes. For example, change Ten from 0 to ii. Notation: At this point yous may encounter that both the Parent and the Cube objects are selected in the Bureaucracy window and that a Transform.Position will exist added to the animation clip for both of them. If this happens, right click the Parent Transform.Position and choose to remove the properties from the blitheness. This is cardinal to ensuring that the animation remains relative to the parent object's current position. Click the Record push in the Animation window to stop recording. Press the Play button in the Blitheness window to examination your blitheness. You should see your Cube sliding 2 units forth the X centrality from its first position and then return back. To ostend that the relative position animation works as expected, move the Parent object somewhere else in the scene then click the Play push in the Animation window over again. If everything is configured correctly, the animation should begin from the new location of Parent and animate 2 units along the X axis and back. Information technology should not jump to the location where the animation was originally recorded.Step 1: Create the Parent Object

Step two: Add the Child Object

Stride 3: Add the Animator Component to the Parent

Step 4: Create an Animator Controller

Pace 5: Attach the Animator Controller to Animator

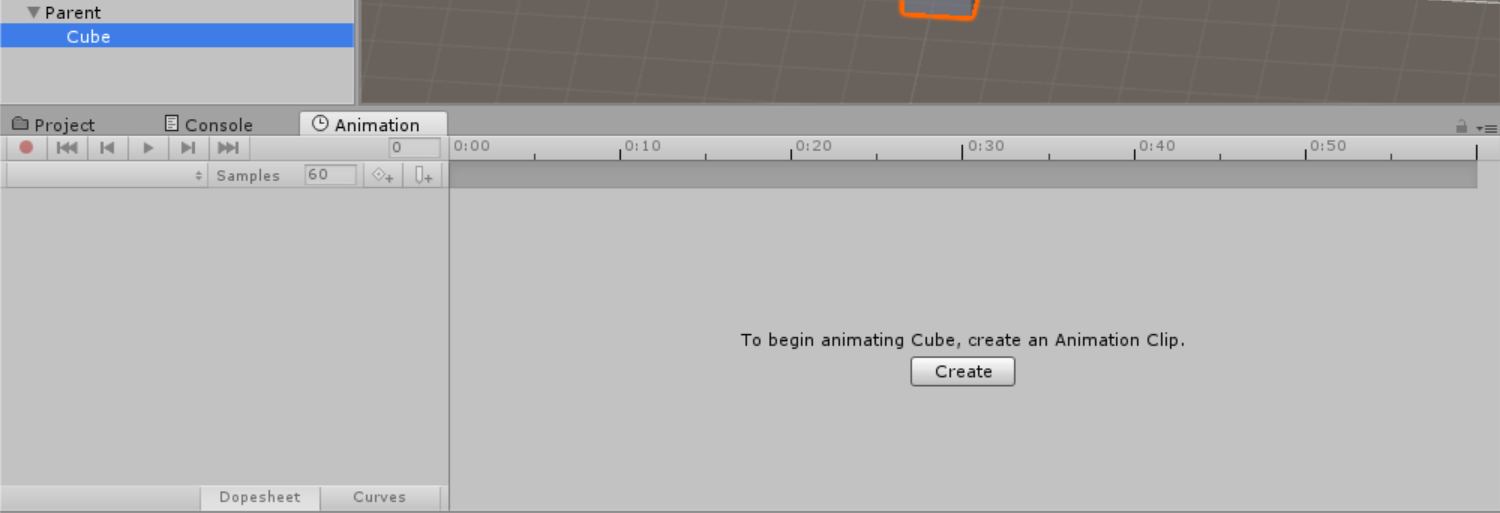
Step vi: Create an Animation Clip


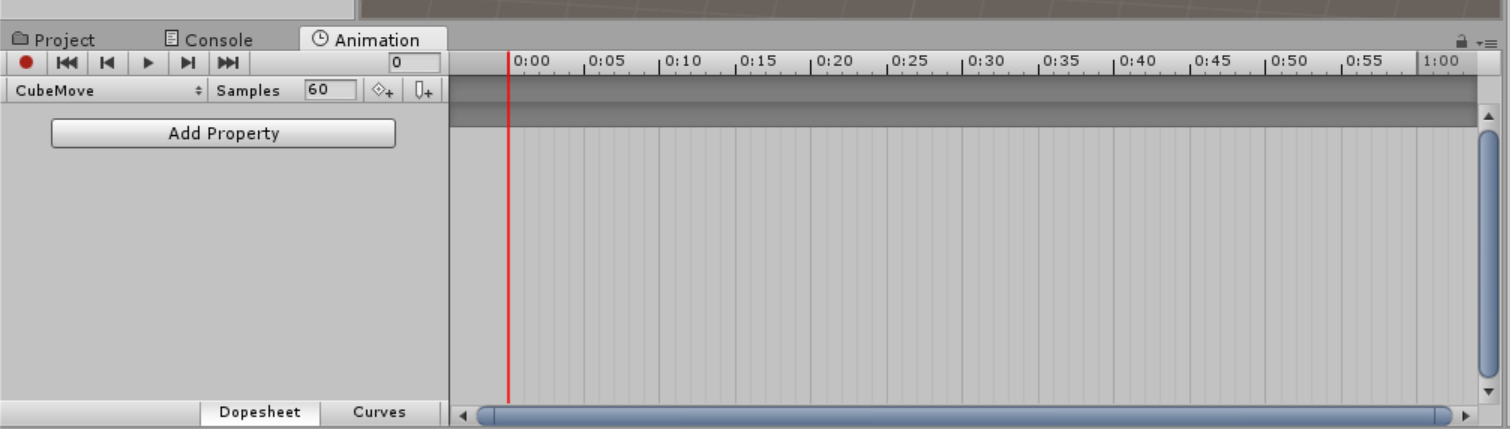
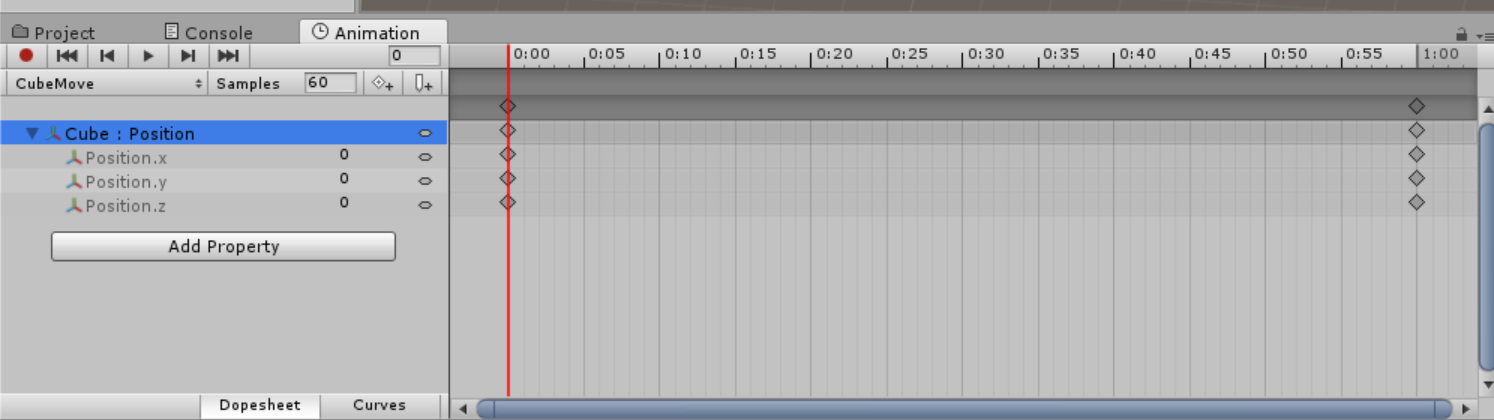
Step 7: Add the Cube'south Transform.Position Property to the Animation Clip

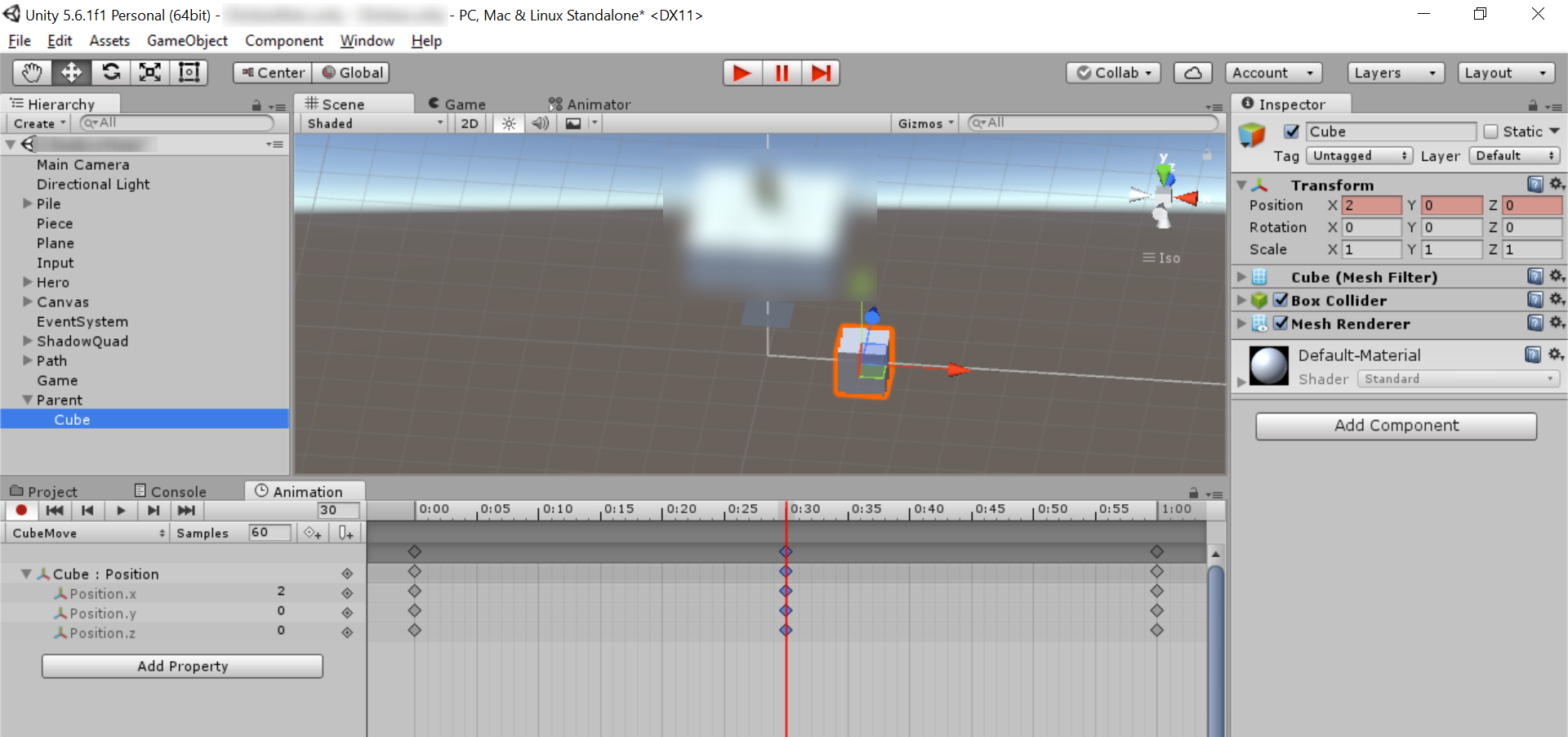
Pace 8: Add a Keyframe to the Animation

Pace 9: Exam the Blitheness
Step ten: Move the Parent Object and Echo Test
Add Your Comment
Want to comment on this? Log in or Register to add your comments.
Source: https://www.highwaynorth.com/blogs/bryan/relative-position-animation-in-unity
Posted by: kempaffins.blogspot.com


0 Response to "How To Change Position Of Object After Animation In Unity"
Post a Comment